Did you ever run into a situation, when you were asked to display a standard mini page layout in Visualforce, on hover of a link?
Assuming that you haven’t faced the situation, and are not sure how to go about it? Am writing this blog post, to let you know, following options available, to meet the requirement.
- Search and download a relevant javascript from internet, and use it in your VF page.
- Write your own html/javascript.
- Don’t reinvent the wheel. Instead, use salesforce’s standard mini page layout display mechanism.
Per my experience, options 1 & 2 are very time consuming and may not guarantee native look and feel.
However, option 3 is my favorite, as it saves lot of time and effort and is very much native. You just don’t need to write any complicated javascript/html. Instead, you will call some of the salesforce’s javascript functions. Now, that’s smart thinking.
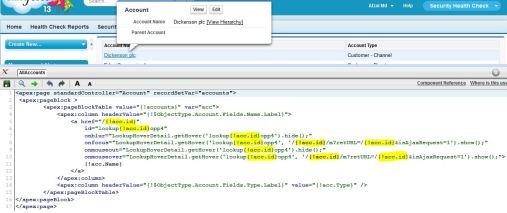
Here is the Visuaforce markup, enjoy!!
<apex:page standardController="Account" recordSetVar="accounts">
<apex:pageBlock >
<apex:pageBlockTable value="{!accounts}" var="acc">
<apex:column headerValue="{!$ObjectType.Account.Fields.Name.Label}">
<a href="/{!acc.id}"
id="lookup{!acc.id}opp4"
onblur="LookupHoverDetail.getHover('lookup{!acc.id}opp4').hide();"
onfocus="LookupHoverDetail.getHover('lookup{!acc.id}opp4', '/{!acc.id}/m?retURL=/{!acc.id}&isAjaxRequest=1').show();"
onmouseout="LookupHoverDetail.getHover('lookup{!acc.id}opp4').hide();"
onmouseover="LookupHoverDetail.getHover('lookup{!acc.id}opp4', '/{!acc.id}/m?retURL=/{!acc.id}&isAjaxRequest=1').show();">
{!acc.Name}
</a>
</apex:column>
<apex:column headerValue="{!$ObjectType.Account.Fields.Type.Label}" value="{!acc.Type}" />
</apex:pageBlockTable>
</apex:pageBlock>
</apex:page>
I tried to keep it simple. However, you can create a re-usable custom component for this and use it where ever you need it.
Hope that’s helpful