Here are some of my favorite apps on AppExchange. They are all powerful tools and most of them are free!
Draggin Role
https://appexchange.salesforce.com/listingDetail?listingId=a0N300000016a6rEAA
Manage your role hierarchy with ease! Now you can drag and drop your way through any hierarchy modifications. Draggin’ Role is a free application that allows you to view and manipulate users AND roles from a single Custom Tab.
The Permissioner
https://appexchange.salesforce.com/listingDetail?listingId=a0N30000008XYMlEAO
The Permissioner dramatically reduces the time involved with assigning and revoking permission sets assignments to multiple users. Using a simple interface, administrators can select one or more permission sets to assign to one or more users at a time.
Steam Role
https://appexchange.salesforce.com/listingDetail?listingId=a0N300000016a75EAA
Slash administration times and have fun doing it! Drag and drop management of Roles, Territories, Users, Public Groups, Queues, and Record Ownership all from a powerful, Flash-based console. A ‘must have’ for any System or Delegated Administrator.
DemandTools
https://appexchange.salesforce.com/listingDetail?listingId=a0N300000016bXjEAI
DemandTools is an enterprise capable suite of data quality modules to control, standardize, verify, deduplicate, import & generally manipulate Salesforce and/or Force.com data. More than just duplicates removal, DemandTools is administrator productivity.
Field Trip
https://appexchange.salesforce.com/listingDetail?listingId=a0N30000003HSXEEA4
Ever wish you could run reports on the fields you have in salesforce? Take a Field Trip! This utility lets you analyze the fields of any object, including what percentage of the records (or a subset of your records) have that field populated.
Salesforce CRM Dashboards
https://appexchange.salesforce.com/listingDetail?listingId=a0N30000004g316EAA
Your one stop shop for GREAT example dashboards. Includes dashboards for Executives, Reps, Sales, Support and more. Checkout the documentation for details.
DupeCatcher, Real Time Deduplication
https://appexchange.salesforce.com/listingDetail?listingId=a0N30000003IYLlEAO
DupeCatcher enables Salesforce users to identify, block and dedupe leads, accounts, and contacts in real-time at the point-of-entry. Retain full control of the identification and merging process, eliminating any fear of loss while cleansing data.
Conga Composer
https://appexchange.salesforce.com/listingDetail?listingId=a0N300000016b7FEAQ
Easily create and deliver customized documents, presentations and reports using Word, PowerPoint, Excel, HTML email and PDF forms from standard & custom objects. Generate quotes, proposals, account plans, invoices, contracts, letters & more
Group Master
https://appexchange.salesforce.com/listingDetail?listingId=a0N30000003Jj1aEAC
The ultimate Group management tool for any Chatter admin!
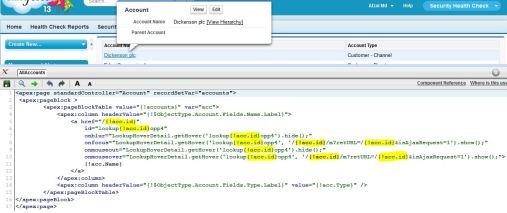
Inline Account Hierarchy
https://appexchange.salesforce.com/listingDetail?listingId=a0N300000016chCEAQ
The Inline Account Hierarchy package contains a custom Visualforce component that displays the Account hierarchy as a collapsible tree. The component my be included directly into you own Visualforce pages or added to the standard account detail page.
Graphics Pack
https://appexchange.salesforce.com/listingDetail?listingId=a0N30000004cfIcEAI
‘Graphics Pack’ contains hundreds of images / icons that can be used in salesforce applications for tabs, image formulas, and Visualforce pages
Rollup Helper
https://appexchange.salesforce.com/listingDetail?listingId=a0N30000009i3UpEAI
Rollup Helper aggregates any Salesforce data in minutes. No coding required. Save time & money & unlock your data! Supports SUM, MAX/MIN, Formula-based Count, and Text Rollups. Rollup information using lookup relationships and through hierarchies.
Hope this helps.